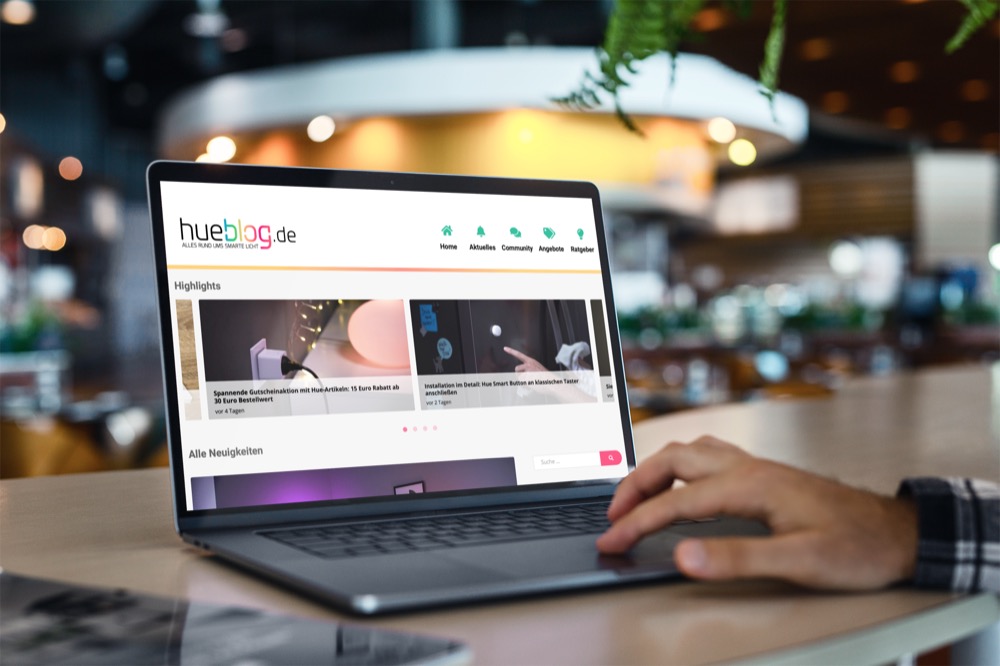
Heute habe ich eine kleine Meldung in eigener Sache, die vor allem Nutzern meiner Webseite auf dem Tablet oder Computer auffallen dürfte: Hueblog.de erstrahlt in neuem Glanz. Zusammen mit dem Web-Entwickler Fabian Bentz habe ich mich in den vergangenen Wochen zusammengesetzt und an der Neugestaltung gearbeitet, die sich optisch an unserem großen Blog appgefahren.de orientiert.
Soweit wird es überblicken können, sollte erst einmal alles rund laufen. An einigen kleineren Stellschrauben und Details werden wir in den kommenden Tagen noch arbeiten. Falls euch Fehler oder Ungereimtheiten auffallen, sind wir sehr dankbar, wenn ihr euch per E-Mail oder in den Kommentaren bei uns melden würdet.
Und natürlich freuen wir uns auch über generelles Feedback zum neuen Design, das wie gesagt vor allem auf größeren Bildschirmen gut zur Geltung kommt – auf dem kleinen Smartphone-Screen hat man einfach deutlich weniger Möglichkeiten. Aber wer weiß: Vielleicht tut sich 2020 ja auch in Sachen App mal wieder etwas bei uns.





























Sieht sehr schick aus, da steckt viel Arbeit drin! 🙂 Gefällt mir!
Fand die alte Seite besser. Hier ist alles voll Werbung.
Hallo Diana,
es ist genau so viel Werbung drin wie vorher 🙂
Ist ein schönes Design geworden
Ist es Absicht, dass der Community-Bereich nicht direkt im Burger-Menü auftaucht?
Danke für den Hinweis. Wird heute noch wieder eingebaut 🙂
Gratulation!
Die Seite wirkt luftiger und leichter. Vielleicht etwas viele verschiedene Farben auf einem Haufen.
Da steckt sicher viel Arbeit drin: Es hat sich aber auch sicher gelohnt: Grosses Kompliment. Gefällt!
Fand die alte Seite besser, jetzt sieht man wegen der größen Bilder viel weniger Beiträge.
So bekommen wir wenigstens nicht mit das der versprochene exklusive Beitrag zu dieser App nicht erschienen ist.
Und ja ich finde das neue Design auch eher unübersichtlich.
Es war vorher schon schwer alle neuen Beiträge wirklich zu entdecken wenn diese eine andere Kategorie hatten erschienen die ja nicht direkt auf der Hauptseite…..
Sieht schick aus. Einen Verbesserungsvorschlag hätte ich noch. Bei der CSS-Klasse „.stage–image .stage__content__text“ könnte noch folgender Code hinzugefügt werden.
backdrop-filter: blur(8px);
-webkit-backdrop-filter: blur(8px);
Dann hat das Ganze einen leichten „Frosted Glass“-Effekt und sieht generell etwas moderner aus. Ansonsten habe ich aber nichts groß zu meckern. Außer dass mobil die Abstände nach links und rechts im Content noch etwas groß sind.
Gute Sache!
Dunkler Modus wäre noch toll. Schön wäre eine automatische Adaption, sobald im Chrome das dunkle Design-Theme gewählt ist.
Durch die riesigen Bilder finde ich das Layout unübersichtlich. Man muss sehr viel scrollen. Schade, aber ich werde in Zukunft seltener hier sein.