Während man bisher einen Umweg über die Siri-Kurzbefehle gehen musste und dabei merkliche Einbußen in Sachen Design eingehen musste, stehen in der Philips Hue App seit dem Update auf Version 5.14 endlich native Widgets zur Verfügung. Damit könnt ihr vom Homescreen oder Lockscreen aus Szenen aktivieren und ganze Räume oder Zonen ein- und ausschalten.
Solltet ihr euch schon einmal mit dem Thema befasst haben, dann fällt euch die Einrichtung der Widgets für Philips Hue vermutlich nicht schwer. Solltet ihr dagegen Neulinge auf diesem Gebiet sein, habe ich eine kleine Schritt-für-Schritt-Anleitung für euch erstellt. Damit sollte dann nichts mehr schiefgehen.
Philips Hue Widgets auf dem Homescreen einrichten
Zunächst solltet ihr sicherstellen, dass die Philips Hue App auf dem neuesten Stand ist. Version 5.14 steht seit gestern zum Download aus dem App Store bereit. Nach dem Update haltet ihr den Finger lange auf den Homescreen eures iPhones oder iPads gedrückt, bis die Icons anfangen zu wackeln. In diesem Moment taucht oben links ein kleines Plus-Symbol auf, auf das ihr tippen müsst. So gelangt ihr in das Widgets-Menü.
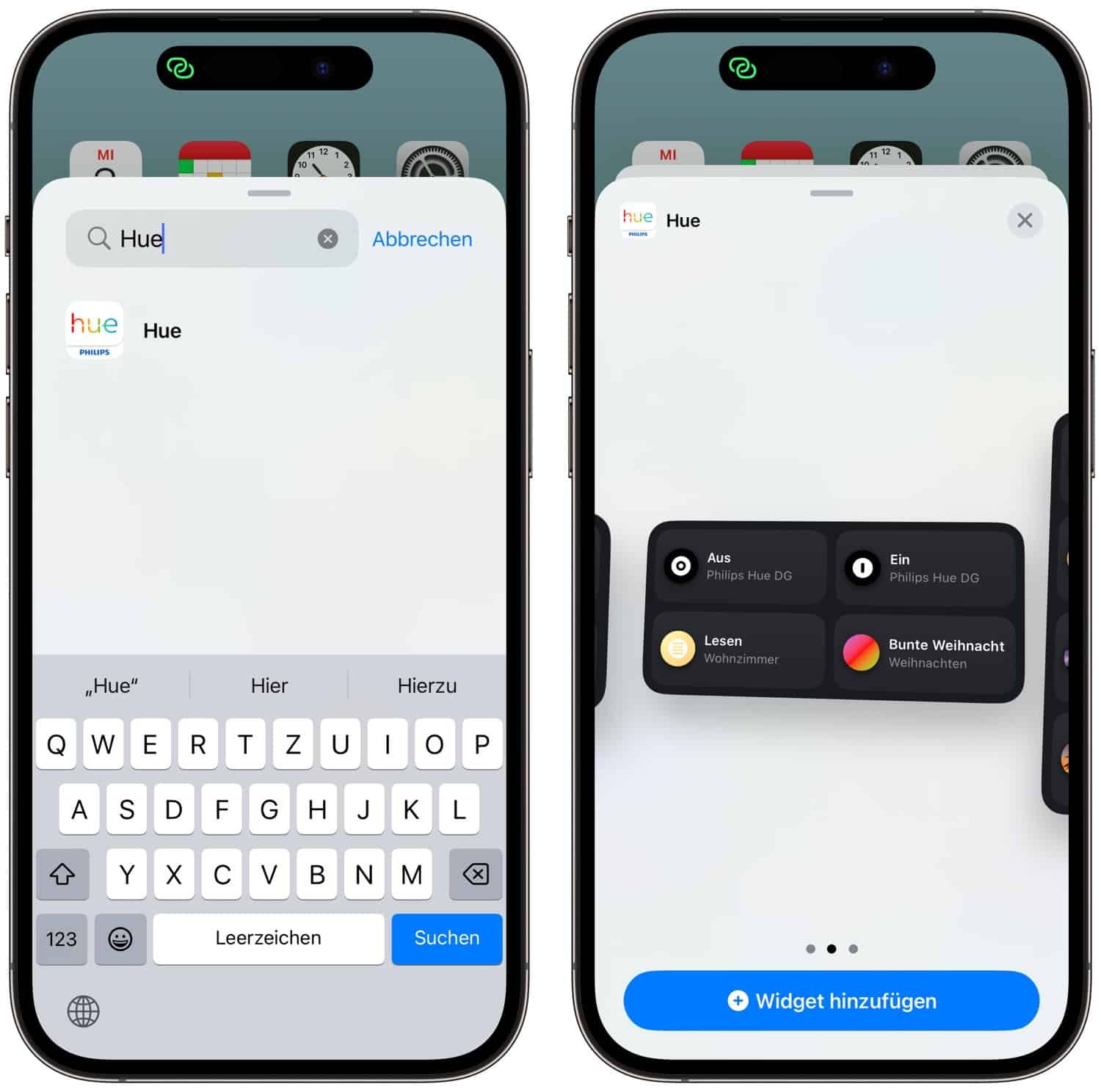
In dem Widgets-Menü könnt ihr entweder manuell nach dem Hue-Widget suchen oder einfach „Hue“ in das Suchfeld eintippen. Solltet euch das Widget direkt nach dem Update der App noch nicht angezeigt werden, startet bitte euer iPhone oder iPad neu und führt die ersten Schritte erneut durch. Im folgenden Schritt habt ihr dann die Auswahl zwischen drei Größen. Das Hue-Widget kann 2×2, 4×2 oder 2×4 Icons auf eurem Homescreen ersetzen.
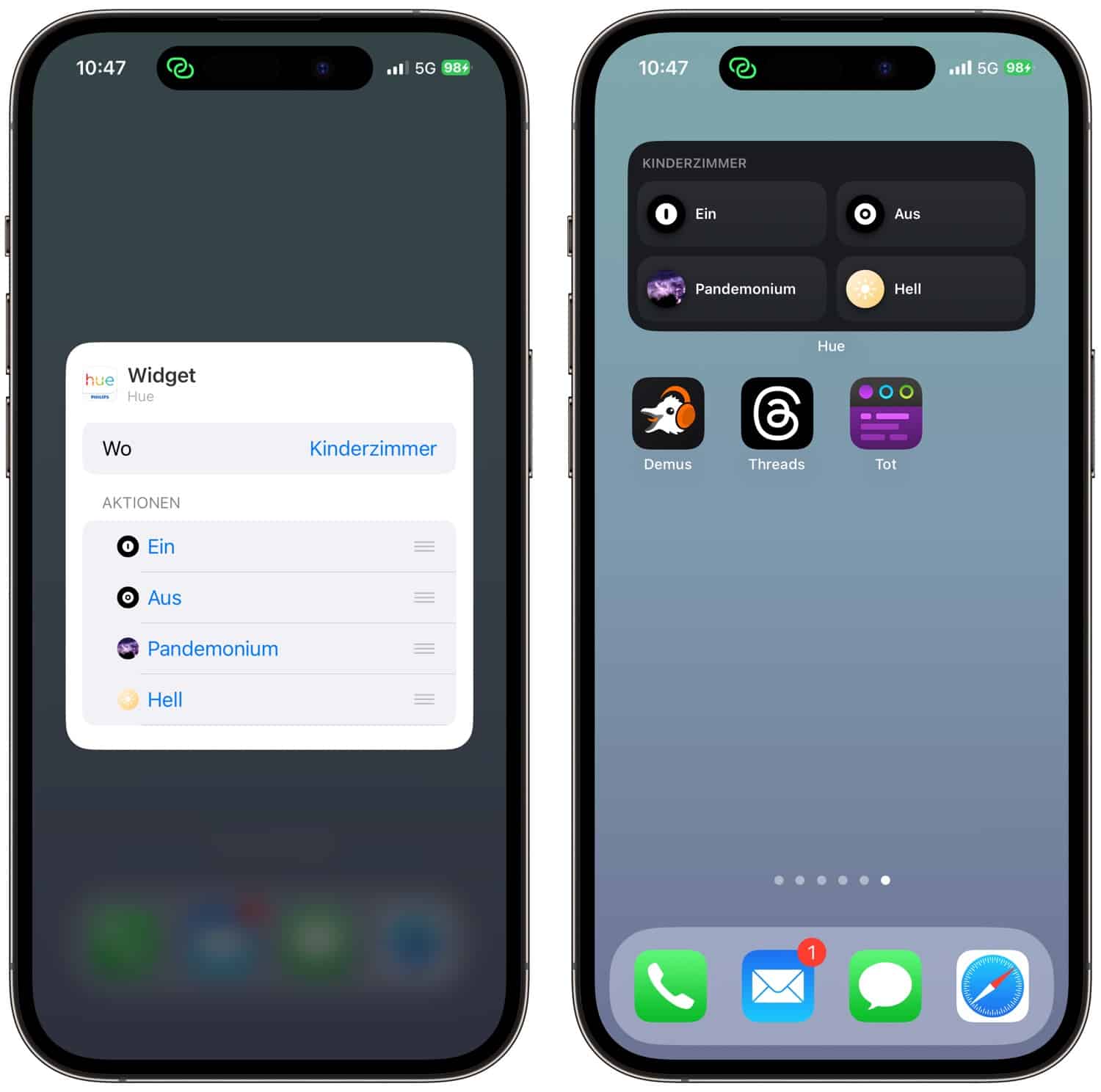
Ich habe mich in diesem Beispiel für das mittelgroße Widget entschieden, dass ihr nach der Auswahl genau wie eine App frei auf einem eurer Homescreens platzieren könnt. Danach tippt ihr auf oben rechts auf fertig – zu diesem Zeitpunkt ist das Widget allerdings noch leer.
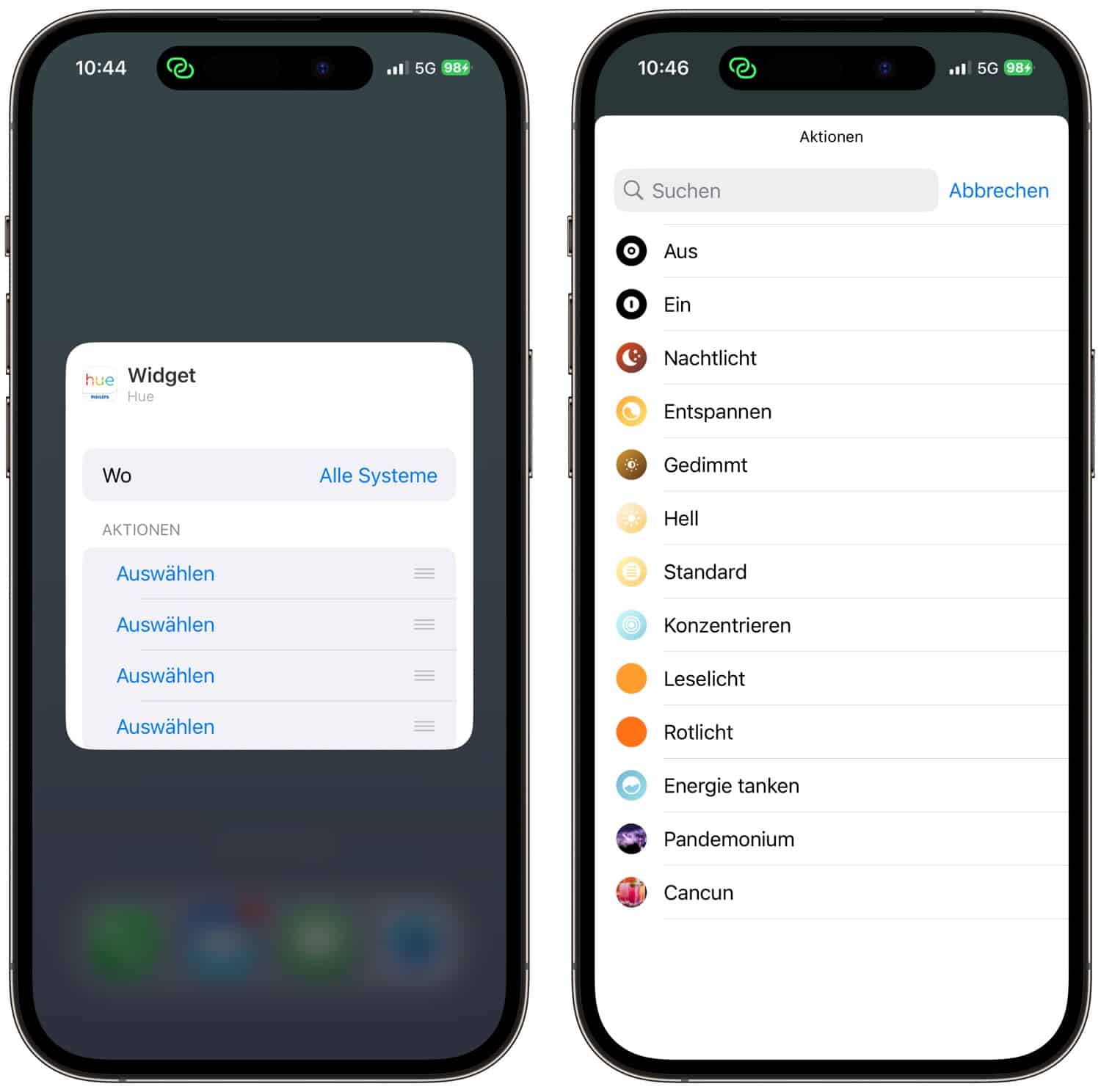
Jetzt drückt ihr lange mit dem Finger auf das leere Widget, um das Kontext-Menü zu öffnen. Dort tippt ihr auf „Widget bearbeiten“ und gelangt so zur wichtigsten Ansicht.
Jetzt könnt ihr festlegen, von welcher Bridge oder welchem Raum ihr Szenen auswählen möchtet. In einem Widget können auch Räume unterschiedlicher Bridges gesteuert werden. Danach könnt ihr die freien Plätze im Widget belegen.
Und das war es dann auch schon. Habt ihr alle Aktionen festgelegt, könnt ihr die Ansicht schließen und das Widget auf dem Homescreen ist einsatzbereit.
Philips Hue Widgets auf dem Lockscreen einrichten
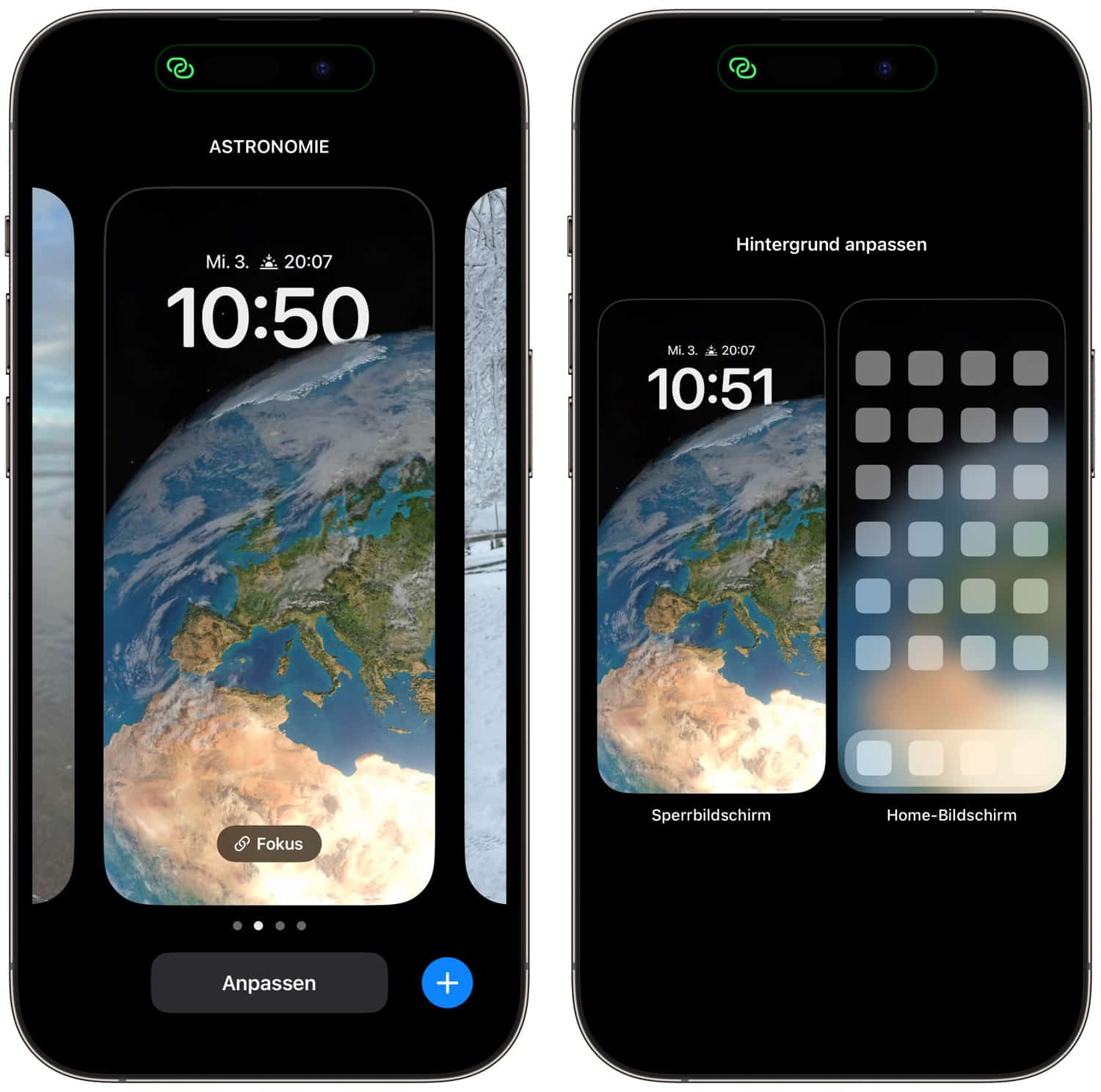
Auch für den Sperrbildschirm möchte ich euch eine passende Anleitung liefern. Zunächst entsperrt ihr das iPhone, ohne den Sperrbildschirm zu verlassen. Stattdessen drückt ihr euren Finger solange auf den Bildschirm, bis ihr den Lockscreen bearbeiten könnt. Dann tippt ihr auf Anpassen und wählt den Sperrbildschirm aus.
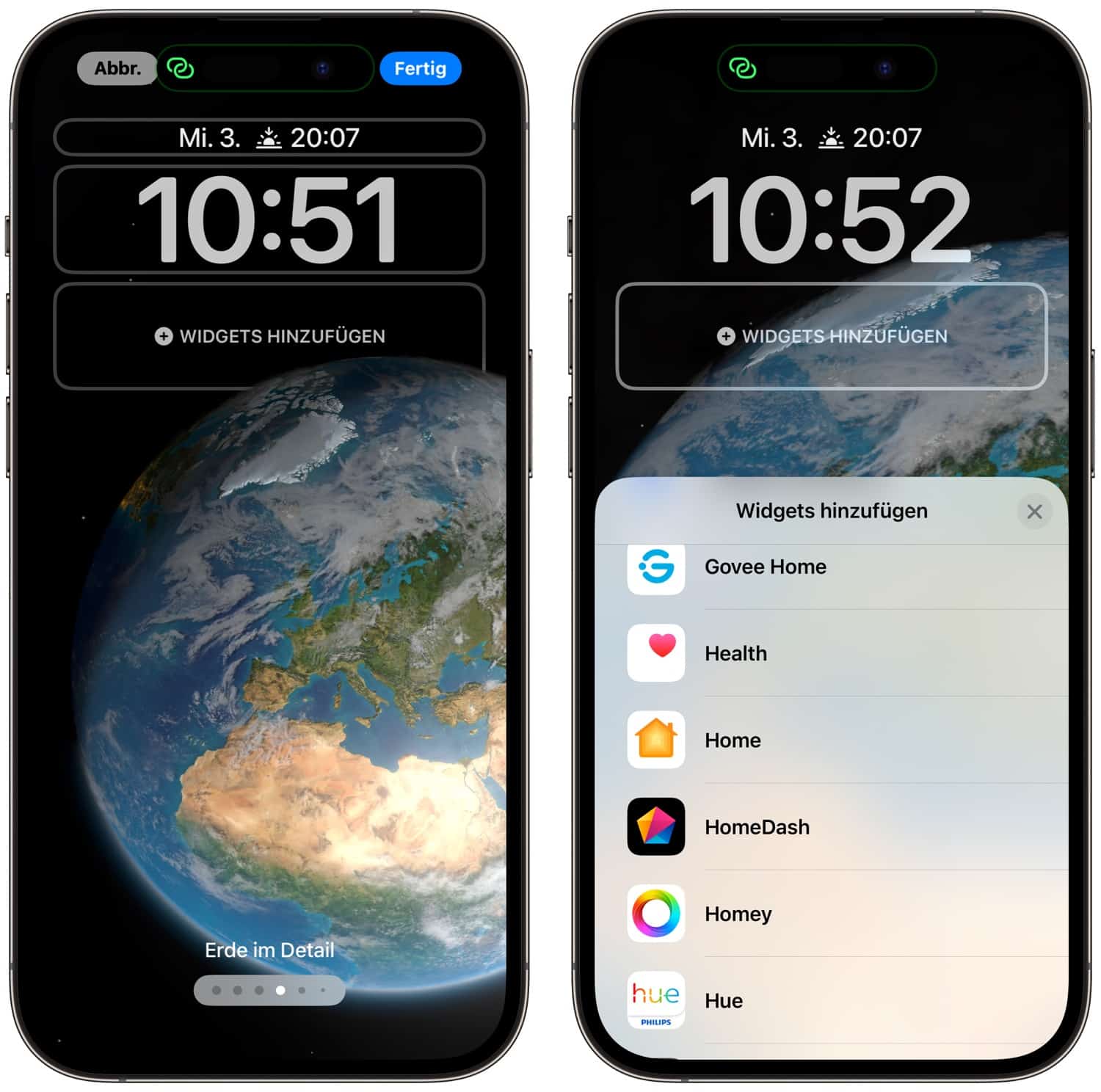
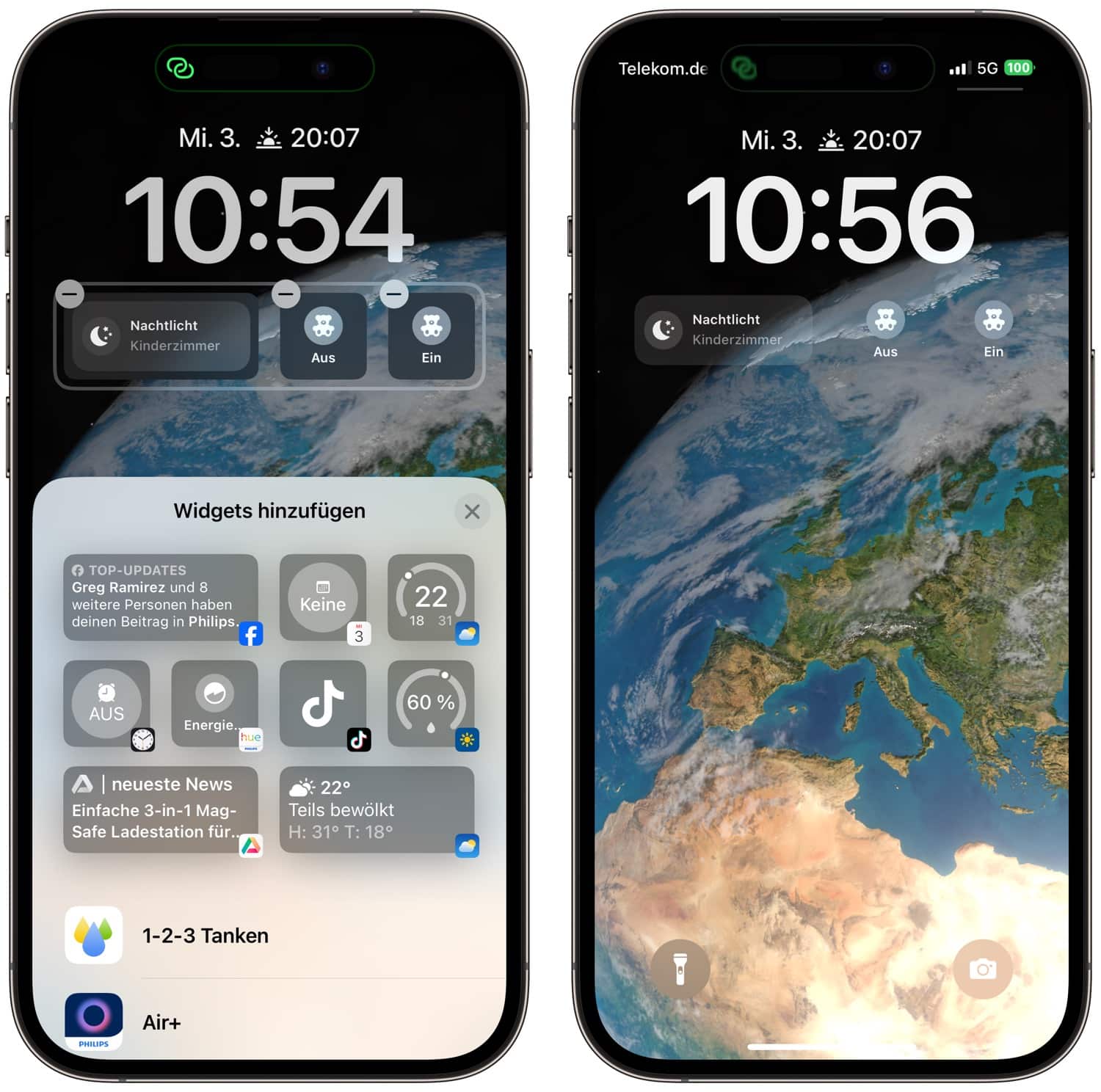
Im folgenden Schritt könnt ihr direkt unter der Uhrzeit auf „Widgets hinzufügen“ tippen. In der folgenden Liste sucht ihr dann nach „Hue“.
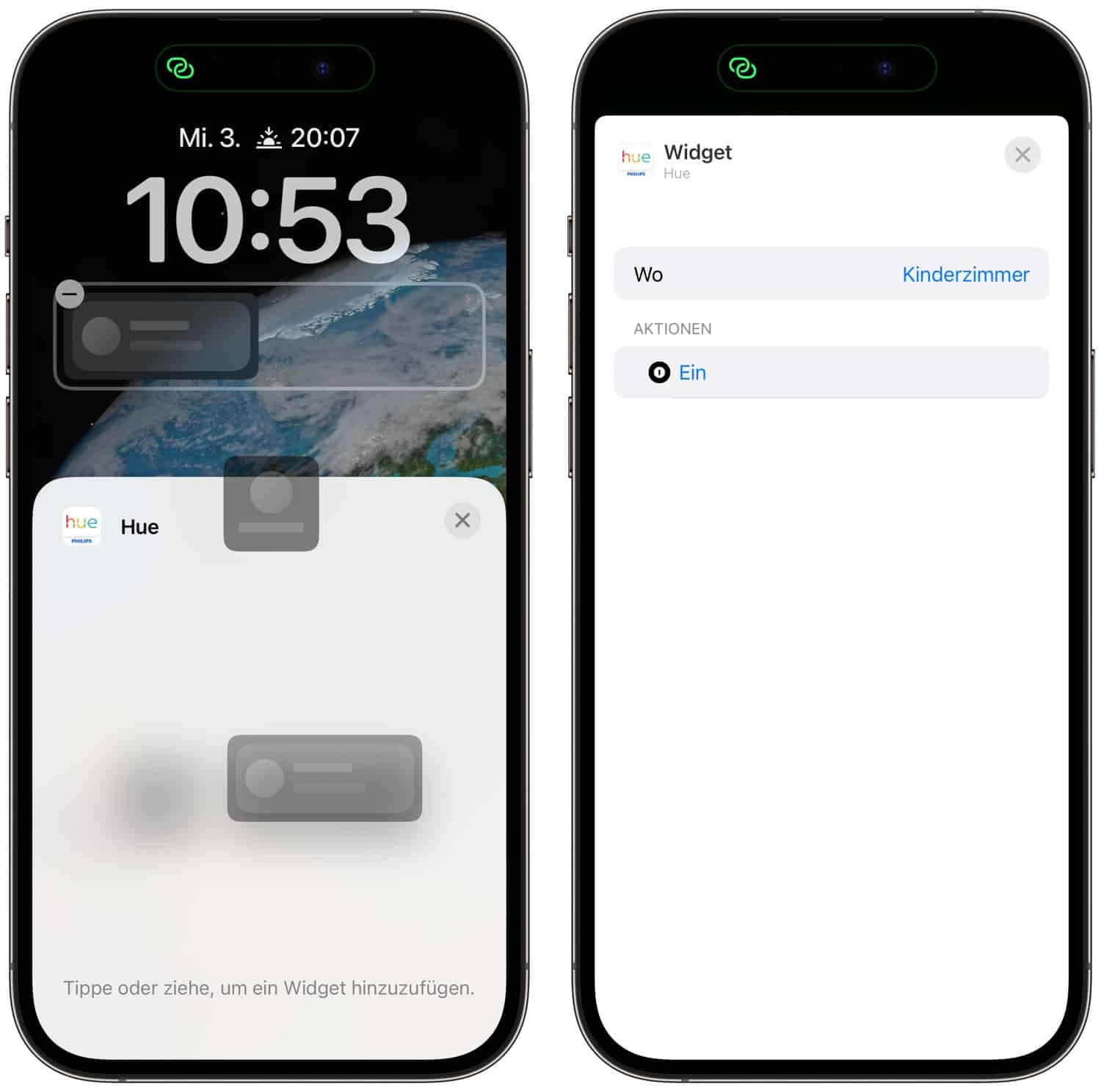
Im Lockscreen stehen euch zwei verschiedene Widget-Größen zur Verfügung, die ihr einfach von unten in den freien Bereich ziehen könnt. Anschließend tippt ihr auf das noch leere Widget und könnt es dann mit einer Aktion befüllen.
Dann noch schnell auf fertig tippen und schon ist euer Lockscreen mit Widgets versehen. Diese sind auf iPhones mit Always-On-Display natürlich auch im gesperrten Zustand sichtbar.




































Ist das nur für Aktionen möglich oder auch für Statusanzeigen?
Das Problem hier ist wohl, dass iOS den Status nicht vernünftig weitergibt. Wenn du das Licht anders schaltest, würde es zum Teil mehrere Minuten dauern, bis sich das Widget irgendwann aktualisiert. Daher haben sie wohl auch keinen kombinierten Ein/Aus-Button integriert, weil hier nicht sichergestellt wäre, dass er immer den richtigen Status anzeigt.
Ich habe aber auch von anderen Entwicklern gehört, dass das definitiv ein Problem auf Seiten von Apple ist.
Schade, dass Ein/Aus nicht kombinierbar in einem Button ist.
Habe alles auf aktuellster Version, jedoch erscheint bei den Widgets nicht „Hue“. Hat noch jemand das Problem?
iPhone mal neu starten…
Auf dem iPhone gibt es auch ein Widget für Standby.
Auf dem iPad ist auch die Widget-Grösse 4×4 für den Homescreen vorhanden.
Kann man auch Hue Synch(box) darüber starten?